Art on Tezos
- fxhash.xyz/u/markknol
- objkt.com/profile/markknol
- versum.xyz
- teia.art/markknol
- kalamint.io/user/markknol
- typed.art
- 8bidou
I’m also the creator of smolskulls.xyz
Follow @mknol on Twitter for latest updates
I’m also the creator of smolskulls.xyz
Follow @mknol on Twitter for latest updates
Recently I’ve created a lot of new generative art. I’ve put them on hicetnunc.xyz/markknol
Read moreI have a great passion for playing guitar. Lately I am trying to understand the guitar better and especially how the chords and scales are created and how they relate to the positions on the guitar. So I’ve build a online visualization that helped me on that. It started mostly as tool for myself, but I noticed this might be useful for others too. I still have to learn a lot myself, I starting to get some parts from theory perspective, but I don’t have them all “in the fingers” yet.
I noticed while creating the website that the theory behind chords actually is relative simple actually, just some “intervals over intervals”, from a programmer perspective that was wasn’t the hardest part. Mapping the theory to real guitar playing is of course a lot harder. Then it helps when you can easily visualize everything during practice sessions. For example, I like to switch between note names and intervals (since lots of online tutorials talk about such steps) and switch easily to different keys.
The website is build with Haxe 4 + coconut.vdom (react/vue alternative for Haxe), which is a really great experience. Type-safe, reactive views, component based, pure Haxe.
Check it out on: https://interactive-fretboard.com
Read moreI made a tool to write/test easing equation functions. It uses JavaScript syntax to evaluate the expression, which you can just type in. I found it helpful to test curves. I rolled out this one because I didn’t found a similar tool, most were Math or CSS related.

Check it out here: projects.stroep.nl/ease
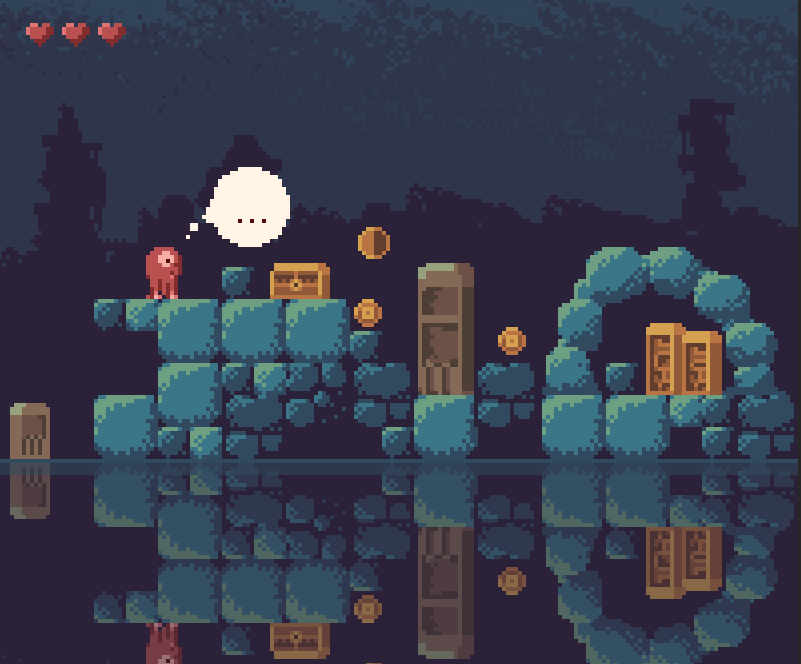
Read moreI recently created a pixelart game scene for fun and tried a
sophisticated way to allow testing different colors. I’d love to share how I did this.


There we go, I started drawing the pixelart with this black and white palette.
As you can see I only used just 5 colors. This is exactly how my complete image is drawn. Without any of the grading, it looks like this:

If you take a moment to break down the final image and look at the coloring, you’ll notice there are 4 color types available, which I’ve organized like this:

I organized all my elements in layer folders. Each layer folder gets its own gradient mapping, which is how the coloring is applied. The structure looks like this:

You can add a gradient map layer in Photoshop: Layer > New Adjustment Layer > Gradient Map
Move the new adjustment layer above the layer folder.
With the clipping mask it will only apply to the content of that folder. This is a super useful feature!
Use this adjustment layer as clipping mask for the layer folder. Select Layer > Create Clipping Mask
The fun thing is that it allows to change the mood of the image per layer easily.


While I haven’t actually converted the assets to a game (and probably won’t ever), in theory you could apply a similar concept procedurally, to change from summer to winter, from day to night etc if you would work with just grayscale assets.
This concept of gradient mapping also works for non-pixelart and can be really cool if the art itself has gradients for example. I hope this inspires someone else for its game / art.
Read moreGenerated some logos using emoji and generative art.






» See rest of the emoji logos on Flickr
Read moreEvolutionary art is a branch of generative art where you use a iterative system of selection and modification to arrive at a final generative artwork.
I did some evolutional generative art experiments using HTML5 (using Haxe/JavaScript). It draws a target image using “stamps” out of a different source image. Each drawing step gets compared using a fitness function to see if that stamp looks more to the target or not.
It can generate very interesting details. This one uses van Gogh’s Starry Night as input image:
This uses a sketchy looking tiger as input source. It works very well as pattern:
This also allows to create artwork that almost looks like it is actually painted. This one uses van Gogh’s Night over Rhone as input image:
I do want to keep playing with the brush, now I’ve used a circle brush which you can see. It would be nice to have something that blends a bit more.
Read more